
備忘録 (間違いありかも、詳しくはメーカーのサイトを確認すること)
カード
参照:https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/cards/
サムネイル画像、見出し、テキスト、リンクを任意に設定して柔軟にコンテンツを作成
アニメーション
参照:https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/animation/
- ページをスクロールした時に要素に動きを加える
- 少し動くだけでユーザの目を引くことができる

アコーデオン
参照:https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/block-accordion/
- コンテンツ部分を折りたたんで隠す
- コンテンツ部分を折りたたんで隠す
- すっきりとしたページ
- コンテンツ部分を折りたたんで隠す
てすと
test1
WordPress標準ブロックのスタイル拡張
参照:https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/coreblock-style-add/
- VK Blocks 独自の装飾スタイルを追加
- 見出し、リスト、画像、グループなどWordPress標準のブロックに
- VK Blocks 独自の装飾スタイルを追加
- 見出し
- リスト
- 画像
- グループ
- WordPress標準のブロック
- VK Blocks 独自の装飾スタイルを追加しています。
枠線ボックス
参照:https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/tittle-box/
- 枠線の上部に見出しを配置できるブロック
- スタイルは6種類
- 色は5色(赤 / 黄 / 青 / 緑 / 黒)
枠線ボックス
280x280.png)
文字の入力
レスポンシブスペーサー
参照:https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/spacer/
- 重要なことは、ユーザーが読みやすいページを意識して作成すること
- もっとも欠かせないものが余白
- 適切に取れるよう、様々な設定項目が用意
- もっとも欠かせないものが余白
Webページを作成するにあたって重要なことは、ユーザーが読みやすいページを意識して作成すること
- レスポンシブスペーサーは余白を適切に取れるよう、様々な設定項目が用意されている。
- 設定項目
- 名前の通り、レスポンシブにも対応できPC / タブレット / モバイルの高さの設定ができます。
- 単位はpx / em / rem / vwと変更可能です。
- 余白設定
- 余白の設定は小 / 中 / 大 / Custom から選べます。
- 共通余白「 小 / 中 / 大 」または「カスタム」いずれを選んでも、
- 余白タイプをプルダウンで margin-top か height かを個別に指定できます。
ボタン
参照:https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/button/
フロー
参照:https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/flow/
- 時系列で順を追って説明したい場合に使えます。
- 「契約までの流れ」
- 「サービス開始までの流れ」など、
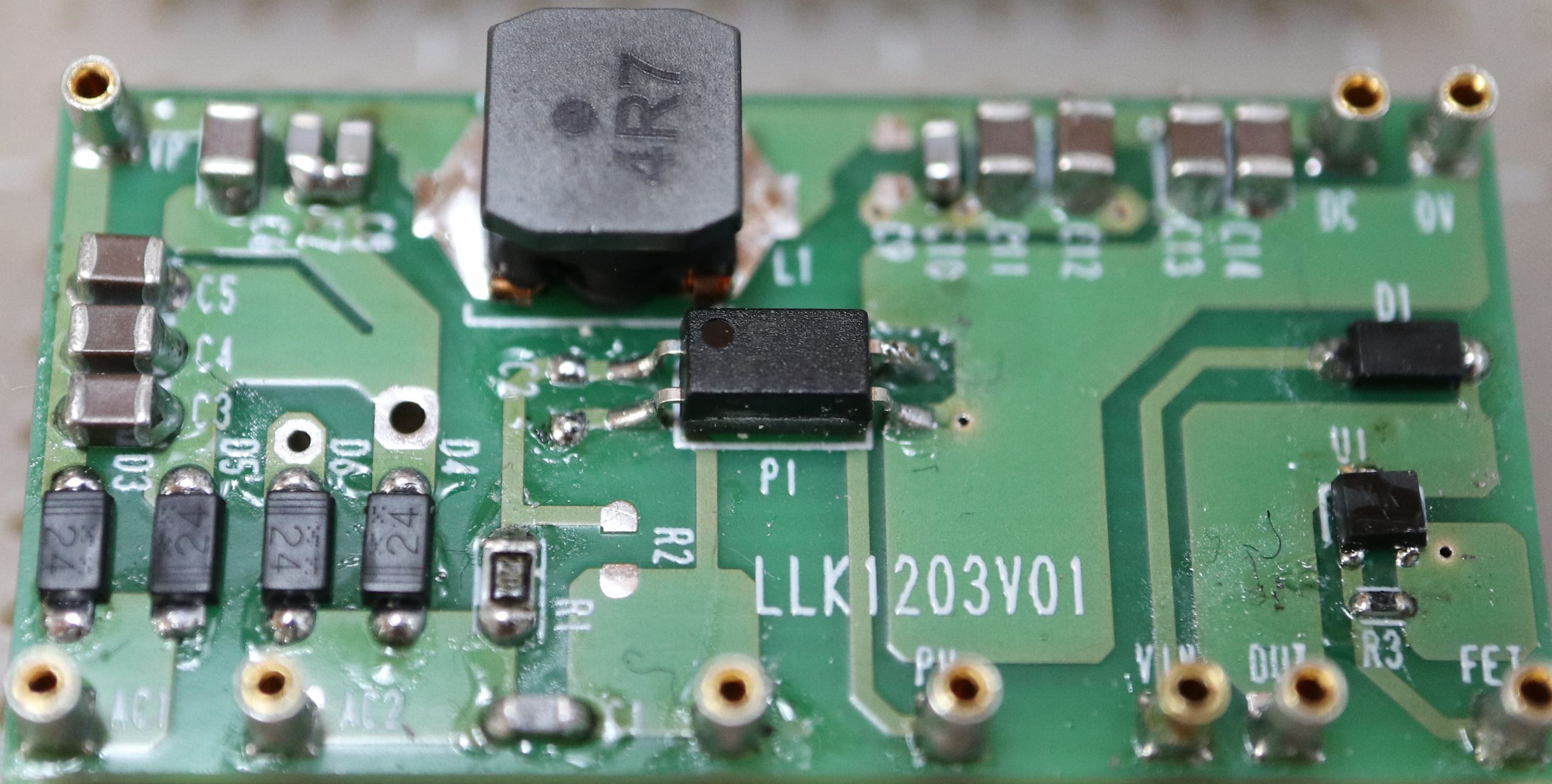
- LLK1203
- 整流回路

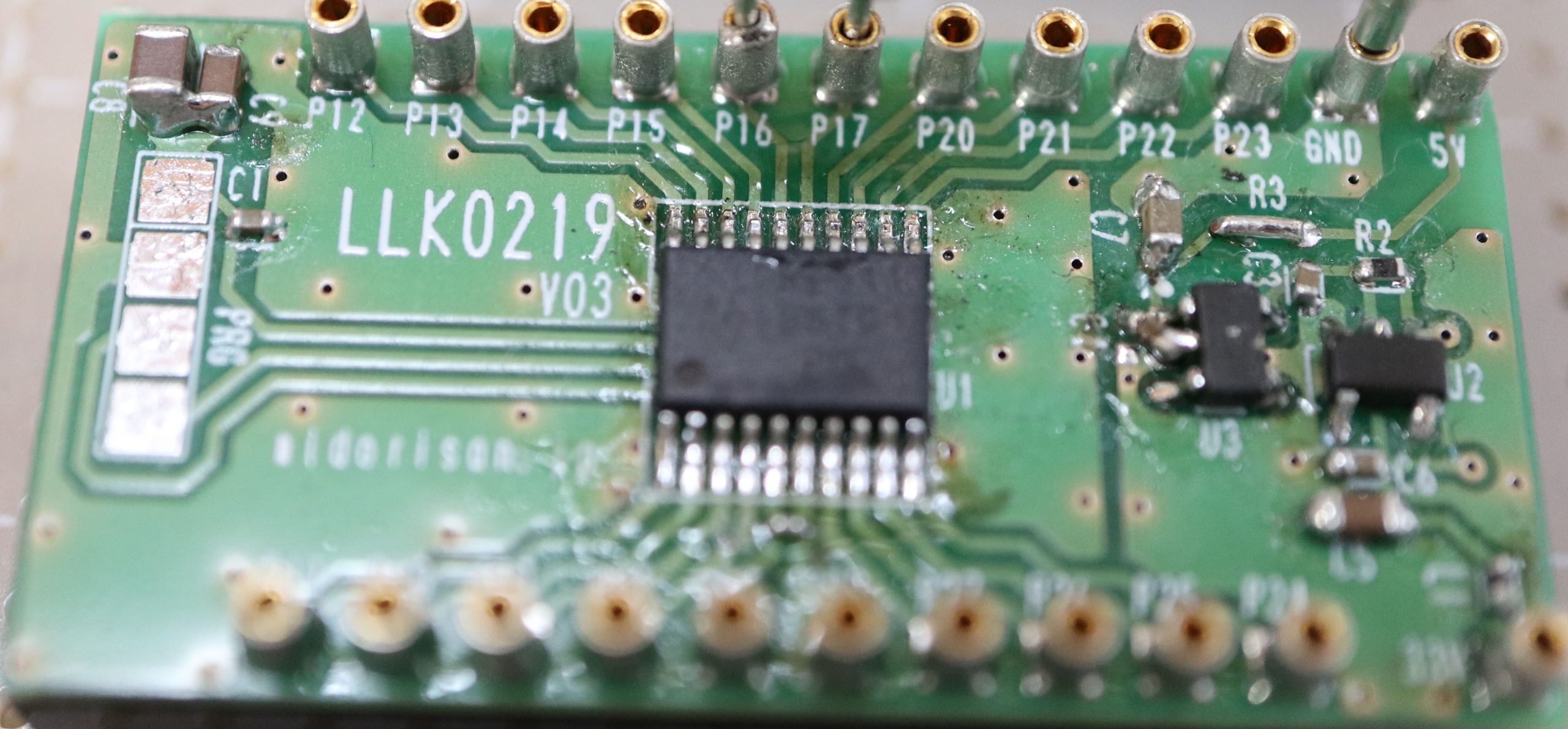
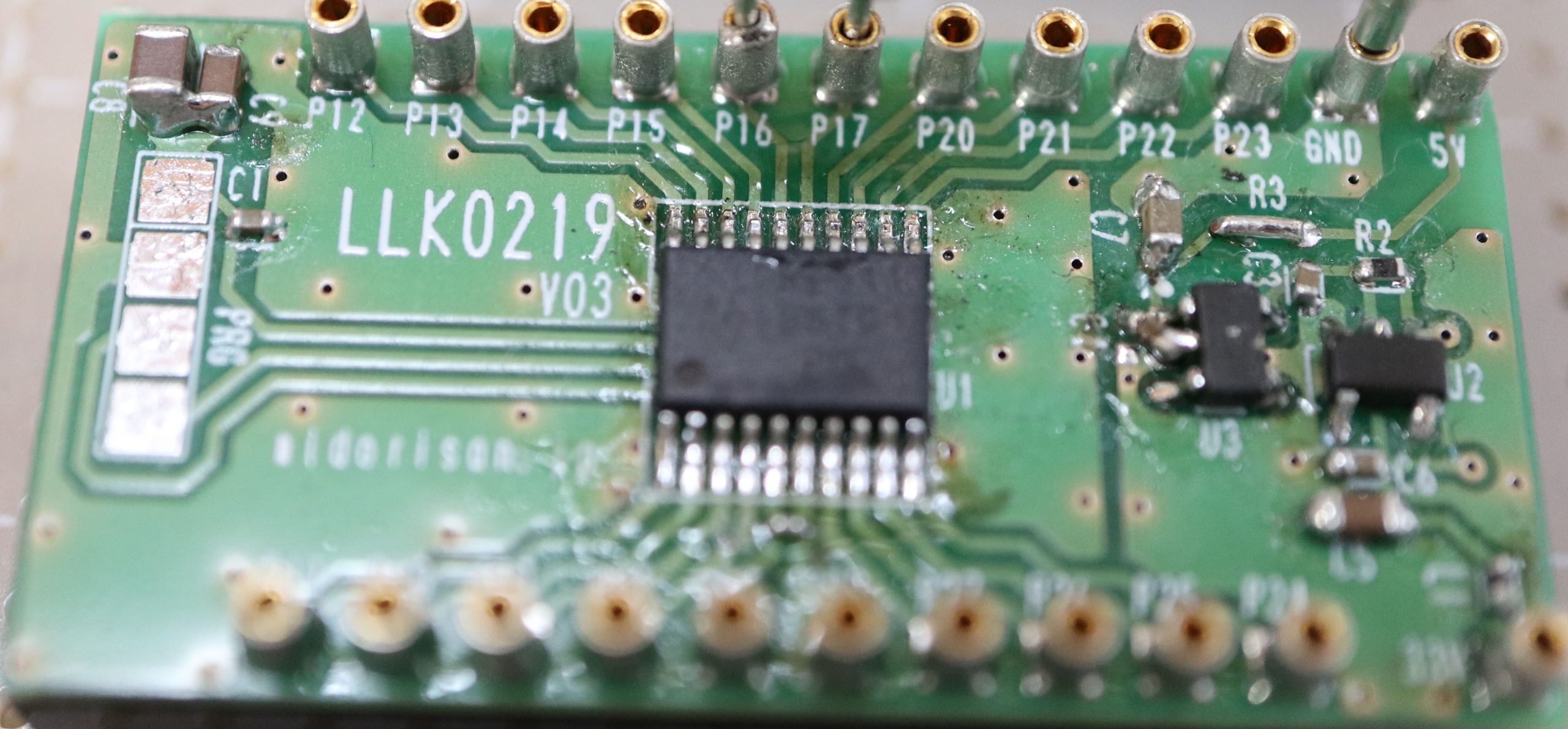
- LLK0219
- CPU

フキダシ
参照:https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/balloon/
- いかにもその人(キャラクター)が話しているように見せたい場合に使えます。
- 顔写真やイラストと吹き出しを組み合わせて、
280x280.png)
有限会社光電子設計
スタッフ
参照:https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/block-staff/
- 簡易説明に使用できる
- 名称
- 説明
- 写真
有限会社光電子設計
(ゆ)ひかりでんしせっけい
住所
京都府相楽郡精華町
280x280.png)
アラート
参照:https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/alert/
- 注釈や補足などの説明を、色付きの枠で差別化したい時に
- プルダウンを切り替えて、背景色を変更
危険 危険
危険
注意
情報
成功
PR Block
参照:https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/pr-block/
来訪者に見てもらいたいページをアピールするPRボックス
左
左折
ここ
止まれ

プリント基板
LLK
見出し
参照:https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/heading/
様々な使い方ができる見出しができる
- 見出し機能は、
- 見出し文字サイズ
- サブテキストの文字サイズ
- を設定項目から変更することができます。
- 標準の見出し機能とは違った見せ方ができます。
- 標準ではデフォルトの装飾が付きます。
- 装飾無しを選択すると装飾が消えます。
- Outerブロックと組み合わせれば
- より目立つタイトルを作成できたりと様々な使い方ができます。
FAQ
参照:https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/faq/
- 質問と回答部分のどちらもインナーブロックが使える
- テキストだけでなく、画像、カラム、ボタンなど自由に配置可能

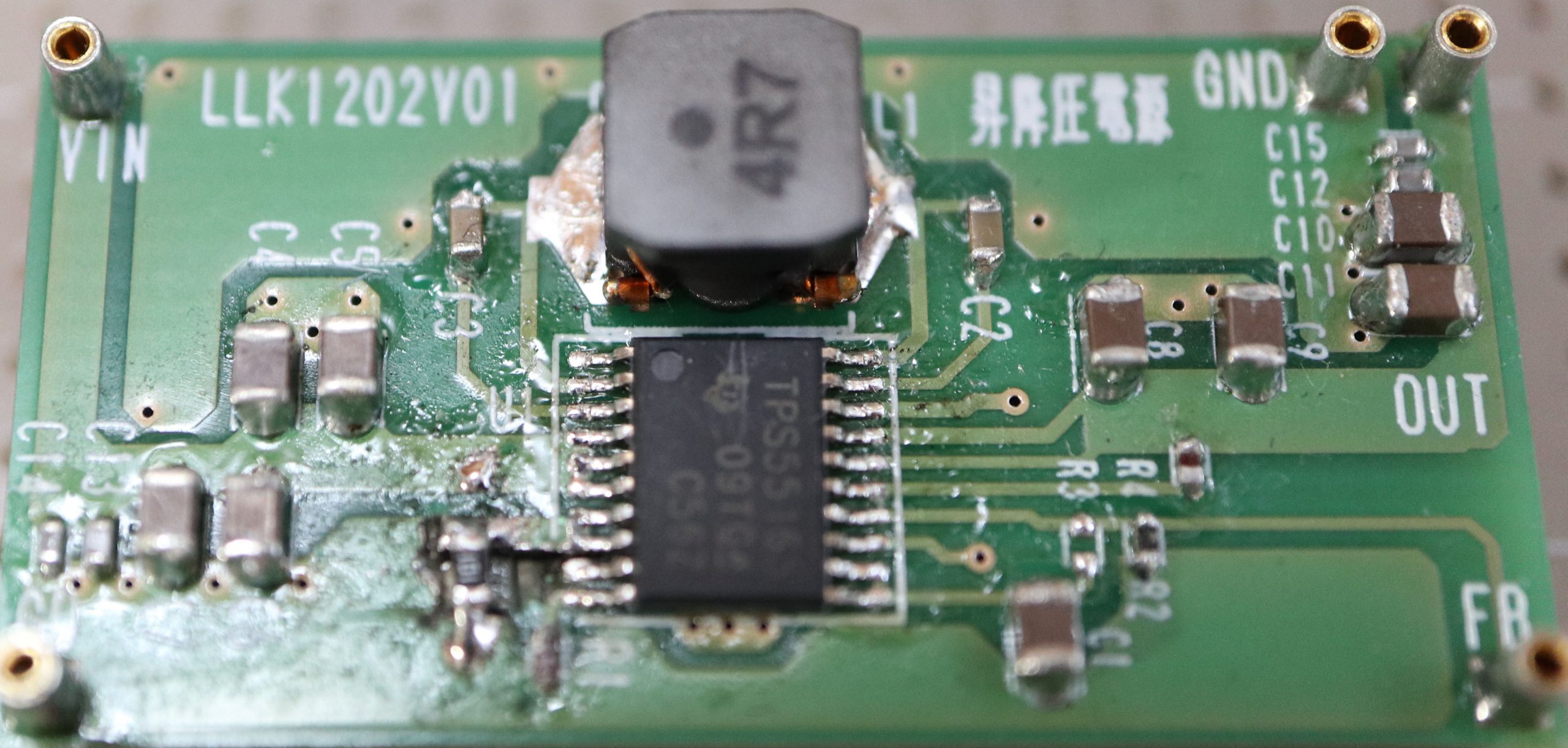
これはなに?
LLK1206基板のアートワーク図です。
